So recently I have been working on my Discord-Ticket-Bot which is a bot to manage and create tickets on Discord.
With it getting a new update it includes the use of ESlint and Prettier, I thought I would write a blog post on how to use them and why you should use them.

What is ESlint and Prettier?
ESlint is a tool for identifying and reporting patterns found in ECMAScript/JavaScript code, with the goal of making code more consistent and avoiding bugs.
Prettier is a code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules making your code easier to read and use.
Now I have used ESlint and Prettier is one of my past projects Linkedin-RSS where I made a Github Action to Post the latest post from your RSS Feed to your LinkedIn Profile.
Why should you use them?
Well, they are both great tools to use in your projects. They help you keep your code clean and consistent so you can avoid bugs and make your code easier to read and easier to implement new features in the future.
Now ESlint is primarily used for JavaScript but there are plugins you can use to use it with other languages such as TypeScript and React.
For example, eslint-plugin-react is an ESLint plugin that includes rules specifically for React projects. The rules include things like enforcing consistent usage of React component lifecycle methods and requiring the use of key props when rendering dynamic lists.
Installing ESlint
First, you need to install and configure ESlint in your project. You can do this by running the following command in your terminal:
npm init @eslint/config
This will ask you a few questions about your project and then install the correct ESlint config for your project.
Some of the questions it will ask you are:
- What would you like to use ESLint for?
- What type of modules does your project use?
- Which framework does your project use?
- Does your project use TypeScript?
- Where does your code run? (Use space to select)
- What format do you want your config file to be in? (Use arrow keys)
Then it will ask you if you like to install the dependencies now. You can choose to install them now or install them later.
Your configuration file will be created at the root of your project. It will be called .eslintrc.js (if you chose your format to be javascript) and will look something like this:
module.exports = {
"env": {
"commonjs": true,
"es2021": true,
"node": true
},
"extends": "standard",
"overrides": [
],
"parserOptions": {
"ecmaVersion": "latest"
},
"rules": {
}
}
Now yours may look a little different depending on the answers you gave to the questions. But this is the basic configuration file.
Now you can add rules to your configuration file to enforce certain rules in your project. For example, you can add the following rule to your configuration file to enforce the use of semicolons in your project:
module.exports = {
"env": {
"commonjs": true,
"es2021": true,
"node": true
},
"extends": "standard",
"overrides": [
],
"parserOptions": {
"ecmaVersion": "latest"
},
"rules": {
"semi": ["error", "always"] // This is the rule
}
}
Now you can add as many rules as you like to your configuration file. You can find a list of all the rules you can use here https://eslint.org/docs/rules/.
Installing Prettier
Now if you are using this with Prettier like we are in this project, you will need to add the following to your configuration file:
module.exports = {
"env": {
"commonjs": true,
"es2021": true,
"node": true
},
"extends": [
"standard",
"prettier" // This is the line you need to add
],
"overrides": [
],
"parserOptions": {
"ecmaVersion": "latest"
},
"rules": {
"semi": ["error", "always"]
}
}
If you try to run it now you will get an error saying that you need to install the eslint-config-prettier package. You can do this by running the following command in your terminal:
npm install --save-dev eslint-config-prettier
eslint-config-prettier is a config that disables rules that conflict with Prettier so you can use them together without any issues.
Using ESLint
Now to check for any errors in your project you can run the following command in your terminal:
npx eslint .
But if you don’t wanna run this command every time you can download the ESLint extension for your code editor. You can find the extension for your code editor here https://eslint.org/docs/user-guide/integrations.

For example, if you want to use it for Visual Studio Code you can download the extension from here https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint or by typing ESLint in the extensions tab in Visual Studio Code (Make sure it says that its by Microsoft).
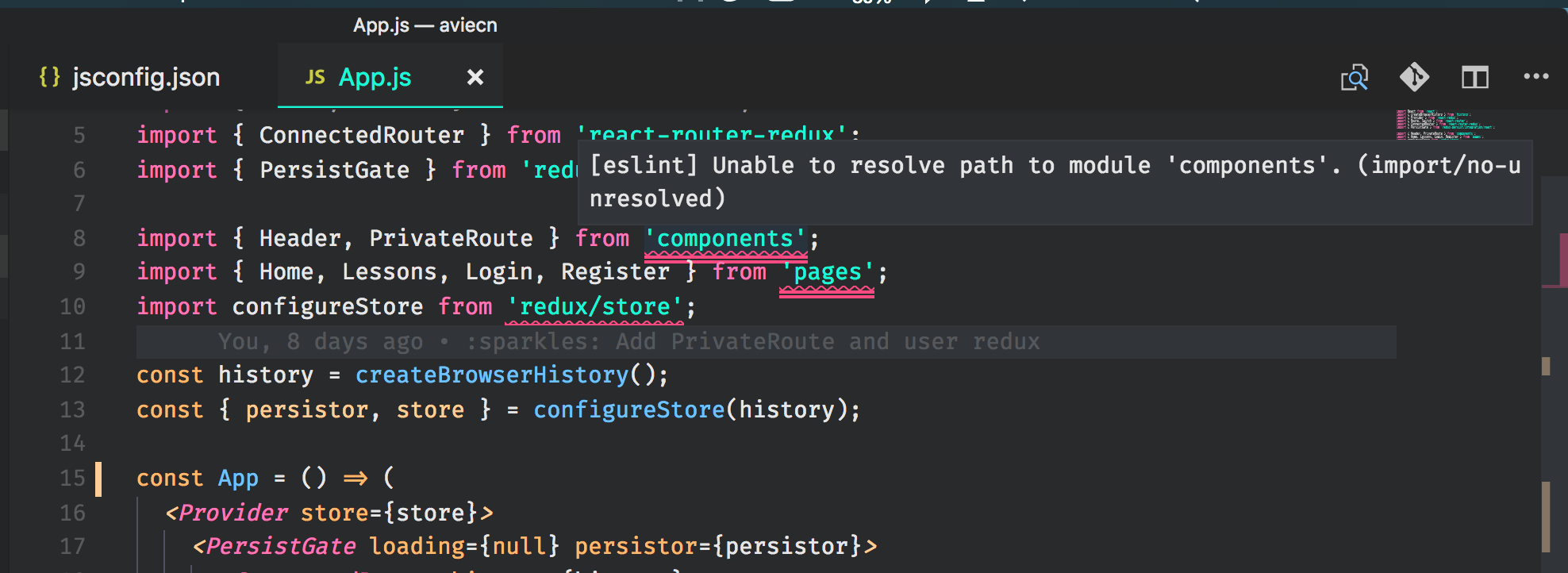
Now if you open your project in Visual Studio Code you will see that it will highlight any errors in your code.

Now if you want to fix these errors you can run the following command in your terminal:
npx eslint . --fix
This will fix any errors that can be fixed automatically. But if you want to fix the rest of the errors you will have to fix them manually.
Using Prettier
Now to use Prettier you can run the following command in your terminal:
npx prettier .
This will return any errors that Prettier finds in your project. But if you want to fix these errors you can run the following command in your terminal:
npx prettier --write .
This will fix any errors that can be fixed automatically. But if you want to fix the rest of the errors you will have to fix them manually.
If you want to use Prettier in your code editor you can download the extension for your code editor. You can find the extension for your code editor here https://prettier.io/docs/en/editors.html.

If you want to use it for Visual Studio Code you can download the extension from here https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode or by typing Prettier in the extensions tab in Visual Studio Code (Make sure it says that it’s by Prettier).
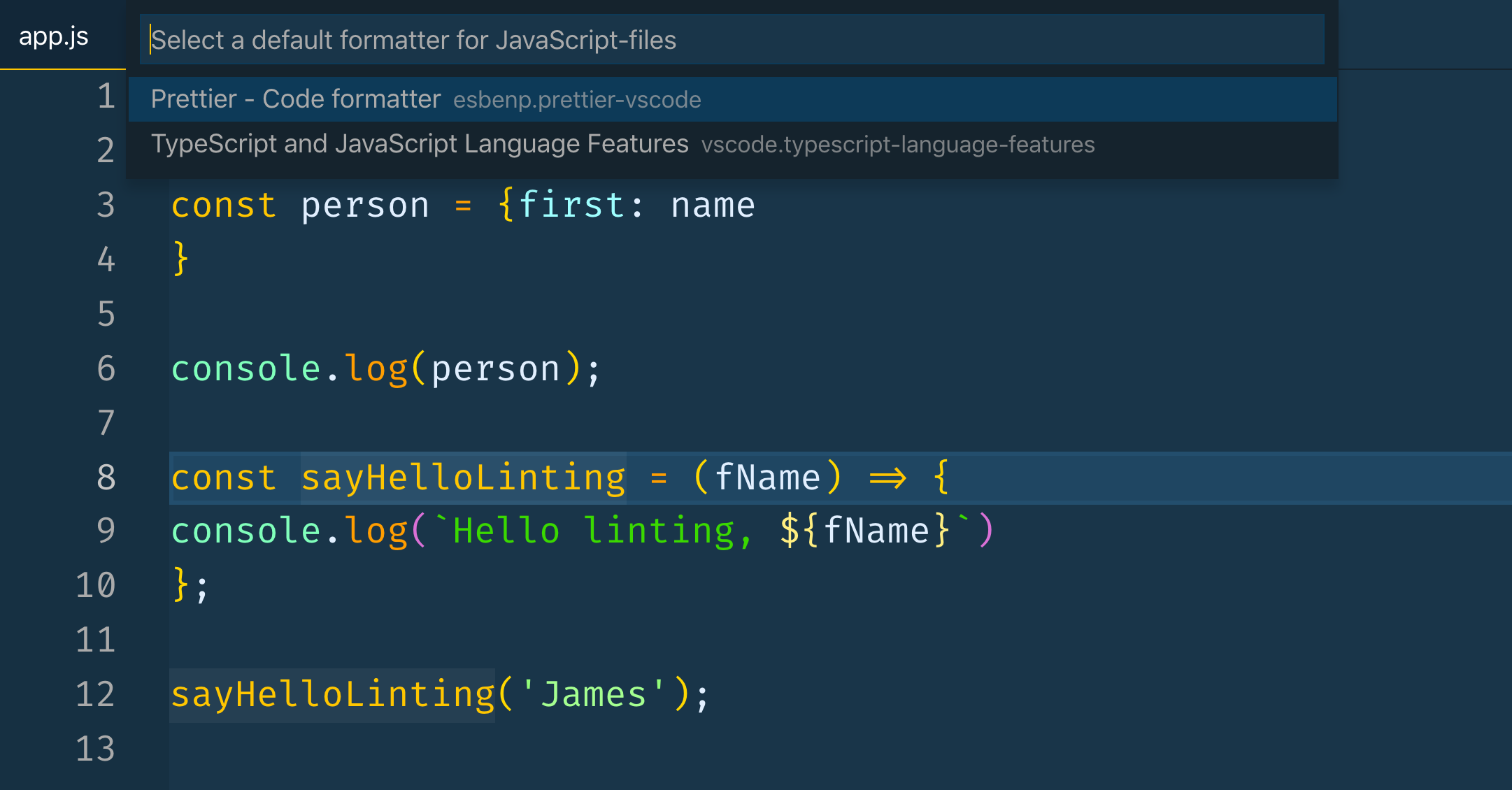
Now if you right-click in your project and click Format Document With... you should see Prettier as an option.

If you click on it, it will format your document using Prettier.
Also if you want you can create a .prettierrc file in the root of your project and add the following to it:
{
"semi": true,
"singleQuote": true,
"tabWidth": 4,
"trailingComma": "none"
}
This will format your code with the following rules:
- Use semicolons
- Use single quotes
- Use 4 spaces for tabs
- Do not use trailing commas
You can find a list of all the rules you can use here https://prettier.io/docs/en/options.html so they can match your coding style.
ESLint and Prettier are great tools to use in your projects. They help you keep your code clean and consistent so you can avoid bugs and make your code easier to read. I highly recommend them to anyone who is interested!
Hope you enjoyed this post and Thanks so much for reading :D