Another week another Blog post WOOO!
So let’s talk about feedback.
Feedback is great as it helps you improve your work and get better at what you do. It also helps you to see what you are doing wrong and what you are doing right. It is also a great way to get better at what you do.
Before I used a feedback system by Appzi which was great!
 It had quite a few features and was easy to use. I was able to integrate it with github and it was able to report everything to me using github issues.
It had quite a few features and was easy to use. I was able to integrate it with github and it was able to report everything to me using github issues.
In July 2022 Appzi changed how their system worked which made my script for making issues not work anymore. So I decided to make my feedback system!
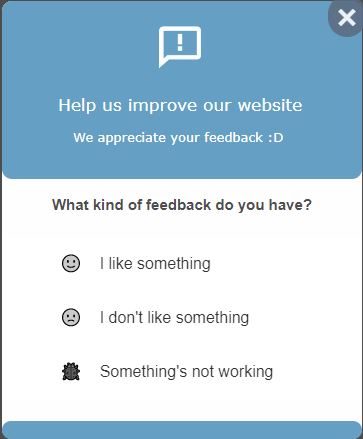
So first we need to make a popup for the feedback system. I used a great example by W3Schools to make the popup.
Using the example I was able to make a basic popup:
I used emojis and a few other things to make it look better as well as animations using CSS.
For how to use animations with CSS check out this link.
Using Javascript I was able to use multiple buttons and inputs to make the popup work. Now that we have made the popup we need to make a way to open it.
On appzi, I used a button at the right of the screen at a fixed position.

For the button, I used the same idea but I used a button that was inspired by side navigation buttons that I found on W3Schools.
I think the design turned out pretty good and I am happy with it.
Now that we have made the popup and the button we need to make a way to send the feedback to me.
I decided to use the same system I used to have before where each feedback would open a github issue and would have a label accordingly to what type of feedback it was.
Usually, I would use the github API to make the issues but I decided to use something that was recently added called github apps.
Github apps are a way to make a bot that can do things for you. For example, you can make a bot that can automatically close issues after a certain amount of time or you can make a bot that can automatically add labels to issues.
Github apps were quite a challenge to get it working. Usually, I would use an API key to make requests to github but with github apps, you need to use a private key to make requests to github.
So when you download that private key which is a pem file you need to use a script to convert it to an API key which you can use for the requests:
const App = require('@octokit/app')
const fetch = require('node-fetch');
const dotenv = require('dotenv');
dotenv.config();
// Initialize GitHub App with id:private_key pair and generate JWT which is used for
// application level authorization
/**
* This method will generate an installationAccessToken which we will further pass to create
* installation level client for GitHub API.
*
* @param {string} owner A name of github account, repository with installation
* belongs to. E.g. 'knidarkness'
* @param {string} repo A name of a repository with GitHub App installed. E.g. 'github-app-nodejs'
*/
module.exports = {
getInstallationAccessToken: async (owner, repo) => {
const app = new App({ id: process.env.GITHUB_APP_IDENTIFIER, privateKey: process.env.PRIVATE_KEY.replace(/\\/g, '\n')});
const jwt = app.getSignedJsonWebToken();
// Firstly, get the id of the installation based on the repository
const result = await fetch(`https://api.github.com/repos/${owner}/${repo}/installation`,
{
headers: {
authorization: `Bearer ${jwt}`,
accept: 'application/vnd.github+json',
},
})
const installationId = (await result.json()).id;
// And acquire access token for that id
const installationAccessToken = await app.getInstallationAccessToken({
installationId
});
return installationAccessToken;
}
}
Thanks to knidarkness for the code you can find the full code here. The code didn’t work correctly as it was for an older version of github apps so I had to change a few things to make it work.
So using that script I could generate an API key to access the repository and make issues. Which was great as it means I could use the same code I used before to make issues.
After that I designed an amazing profile picture for the bot which would create the issues:

Which is my avatar holding a sign with an exclamation mark on it.
Now with that made I put it on my API and I can create issues using a post request when a person submits feedback on the website!
Which would get their feedback and make an issue with the feedback and the type of feedback they gave using labels.
If you want to see the code for the feedback system and how it works you can find it here
Thanks for reading this blog post was a bit short but I hope you enjoyed it!